- 資料作成時の基本的なポイント
- 伝わりやすい資料を作成するためのTips
- 特に法務パーソンが資料を作るときの注意点
はじめに
みなさん、こんにちは!
前回の事業部門に向けた契約基礎の資料に関連し、伝わりやすい資料作りのポイントをまとめます。
特に法務が非法務の方へ取引スキームや法規制のありようなどを説明する場面では、これらの内容が非常に難解なため、ややもすると事業部門の方々は、途中で理解しようとするのを諦めてしまい「じゃあ法務に任せるよ」となってしまうかもしれません。
そういったことにならないように、きちんと伝わる資料(主にパワーポイントなどのスライド資料を想定しています)を作るためのポイントをまとめます。

プレゼンテーション資料作成時の基本
フォントと色は統一する
企業によって、資料で使用することが推奨されているフォントの種類や文字サイズ、また使う色(コーポレートカラーであることが多いでしょう)のルールが決まっている場合には、意識する必要はありません。
例えば、LOLを運営するHubble社では、コーポレートカラーである青を、資料上でも主たるアクセントカラーに用いています(図1参照)。

他方で、こういったルールが必ずしも定められていない場合、まず、日本語と英語でそれぞれどのフォントを使うのか、必ず決めておきましょう。突飛なフォントを活用する必要はないため、デフォルトで設定されているフォントを使用することでも全く問題はありません。
そして、色に関しても同様に整理しておきましょう。本文内で使う色(通常は黒系)以外に、①資料の背景になるベースカラー、②見出しなどに用いるメインカラー、③強調時に活用するアクセントカラーの3種類を選ぶと良いとされています。
フォントや配色を意識することは、おしゃれさといった見た目の問題よりも、聞き手側がいかに集中して疲れず読めるかという配慮の目的で行います。
このため、文字の色も、いわゆる真っ黒(カラーコードは#000000)だと背景の白系の色とコントラストが強すぎることから、少しグレーみのある色を選ぶことが推奨されています。加えて、強調時に使うアクセントカラーは赤系の色が選ばれることが多いですが、これも原色的な「赤」(#ff0000)ではなく、少し落ち着いた色味の赤が望ましいと言われます(例えば本記事の筆者は、少しくすんだ赤色(#d40c3f)を好んで使うことが多いです)。
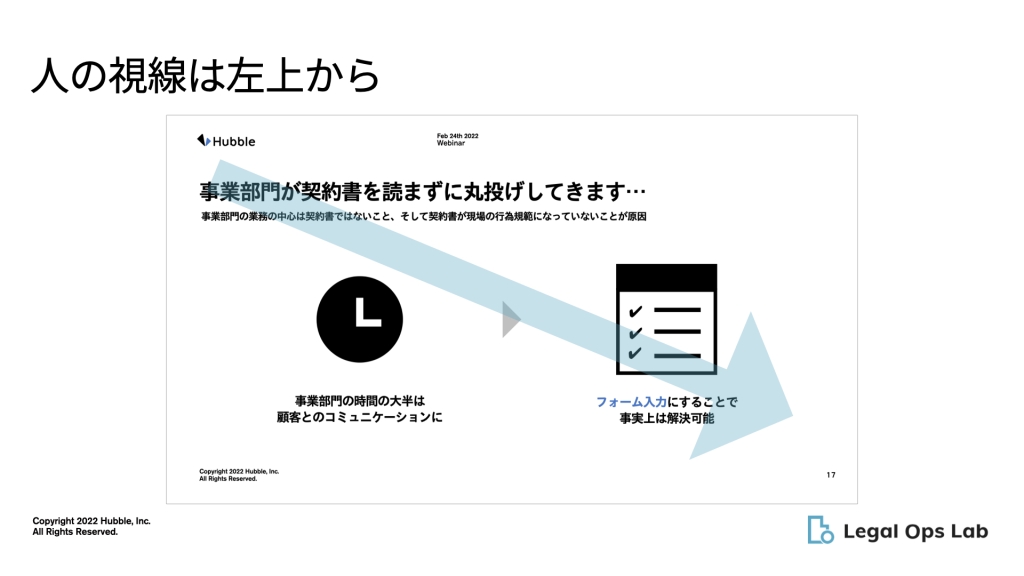
人の視線は左から右、上から下に流れる
法務関連の業務では、特に取引のスキームの検討やトラブルが生じたケースで、多数の当事者や債権債務関係を表現して伝えなければならないことが多くあります。
こういった複雑な事実関係を図解をする場合には、人の視線の動きのセオリーをおさえて表現することが重要です。
結論として、通常、人の視線は、左から右、そして上から下に流れていくと言われます(図2参照、細かく分類すると、視線の動き方の形を指してZ型、F型などありますが、本記事では左上からスタートすることだけ押さえればOKです)。

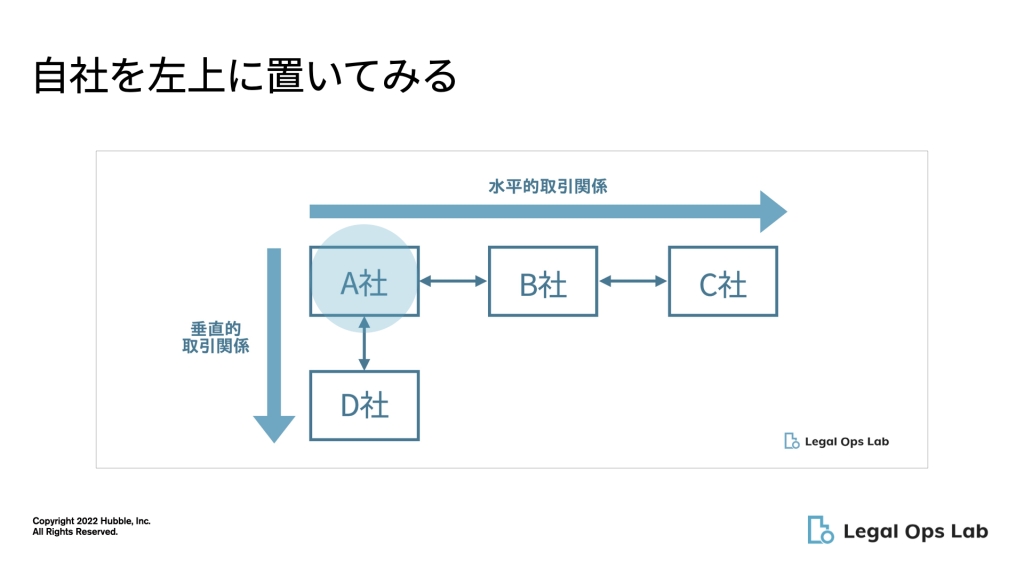
特に契約関係を表す図解をする場合には、説明の起点となることが多い自社をなるべく左上に配置して、そこから説明を開始し、右または下方向に展開していくと、聞き手方にも関係性が伝わりやすいでしょう(図3参照)。

「伝わる資料」のための具体的ルールとロジック
文章を記載する場合も、図を挿入する場合も、その配置の仕方で聞き手の理解度も大きく変わります。
聞き手の理解を補助することができる資料作成時の具体的なポイントを、以下の記事で事業部門への説明向けに作成した資料を主な実例として取り上げつつ、まとめていきます。
ここで注意したいのは、資料作成に当たって、いわゆる「センス」は一切不要であることです。むしろ必要なのはルールとそれを形作るロジックで、これは法務パーソンだからこそ、上手く作っていけるものだと考えています。
なお、資料内でのレイアウトの基本的な考え方に関しては、Robin Williams著、吉川典秀訳『ノンデザイナーズ・デザインブック [第4版]』(マイナビ出版、2016年)も非常に参考になりますので、興味がおありの方は是非チェックしてみてください。
①まとめる
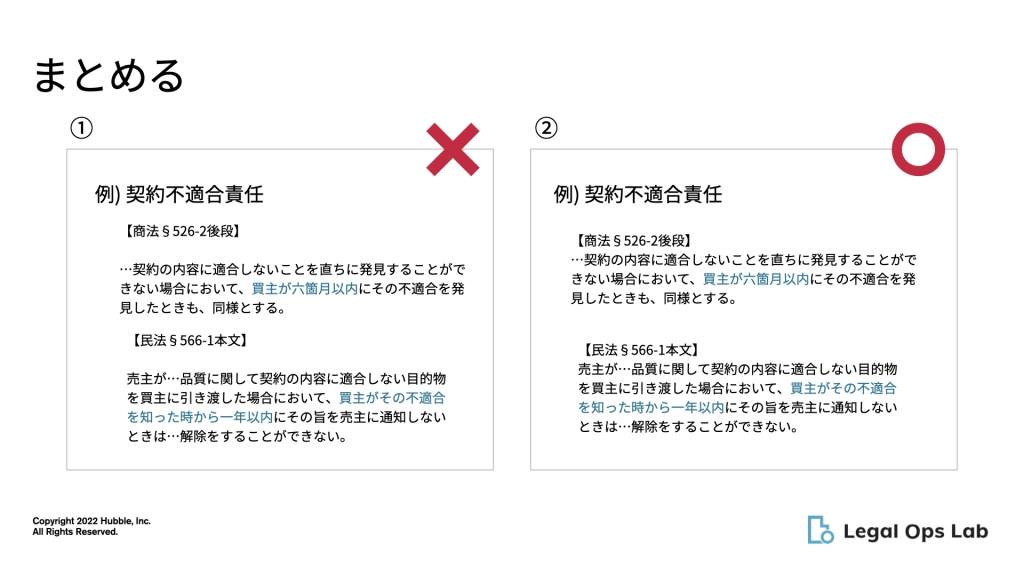
似たような要素やひとまとまりのグループについては、一つの枠内に囲うことも可能ですが、そうでなくても相互に関連していることを自然と認識してもらえるように近づけて表示するのがセオリーとされています(図4参照)。
これを実施する難易度はそれほど高くないため、資料作成時に必ずチェックするポイントにしておきましょう。

②揃える
グルーピングした文章や図を一定のルールに基づいて、揃えて配置することを指しています。
まとめたことで関連性が明らかになった資料内の各要素の中身を、スムーズに聞き手に把握してもらうために行います。
よくあるのは中央揃え、左揃えといった配置のルールです。
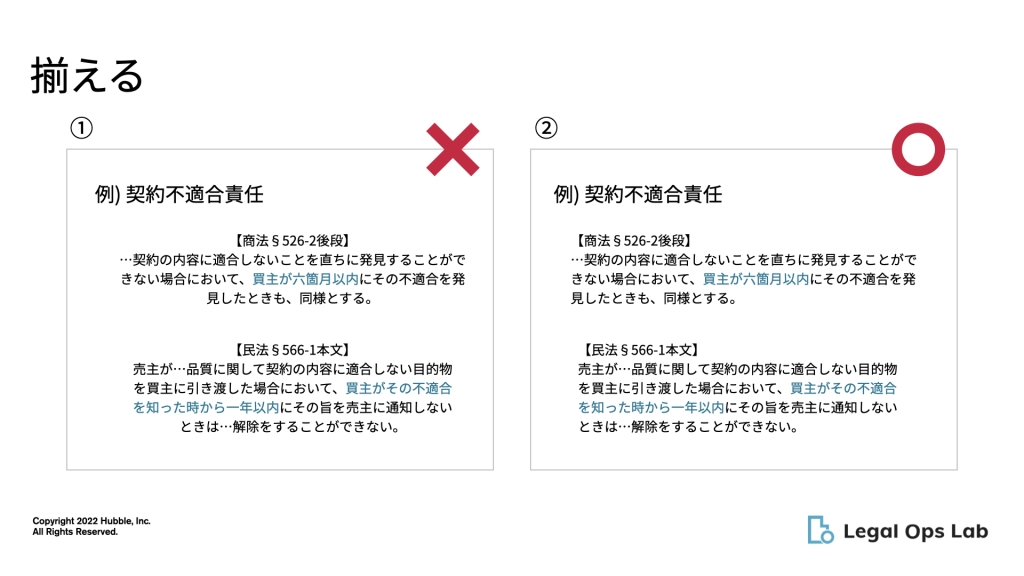
スライドの場合、中央揃えをすることでバランスよく感じることもありますが、前述の通り、人の視線は左上からスタートするので、左揃えでも十分見やすい資料となります(図5参照)。

③繰り返す
上記の2つのルールに従って作成した基本的な「構造」を繰り返して使います。
例えば、図6では、違うテーマのページでもそれぞれ同じように三つの要素を並べる構成を繰り返しています。

特に列挙したり、比較する場合には、同じ構造で繰り返すことで、聞き手側に「ここにはこういうことが書いてあるはずだ」と予測可能性を持たせることができ、話し手と聞き手とで共通認識を持ってスムーズなコミュニケーションを取ることができます。
実はここまで説明してきた3つの要素(まとめる、揃える、繰り返す)は、契約書の条項の配置でもかなり意識されて作成されていることが多いです。
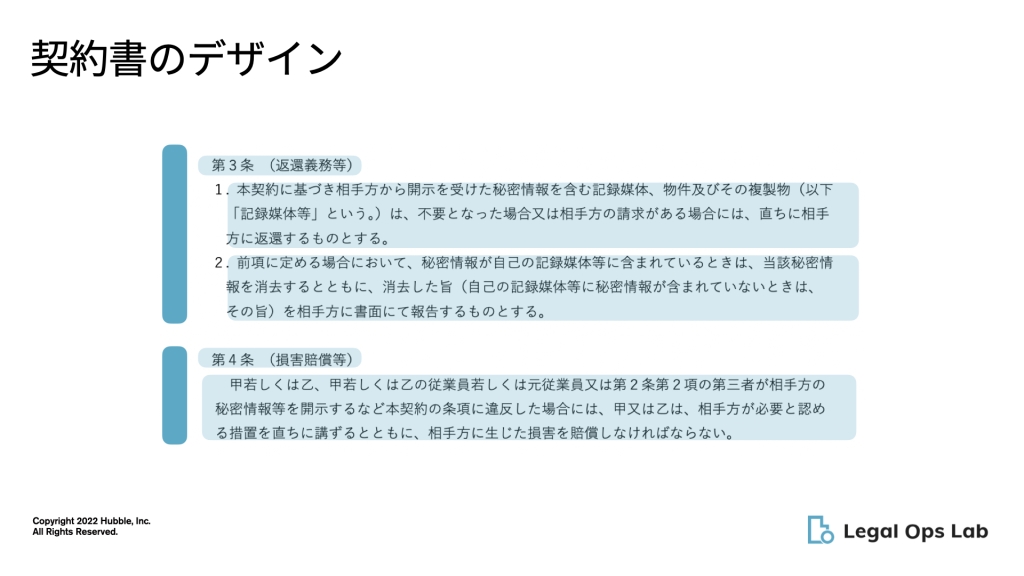
体裁自体は、法律効果には影響がないため、必要以上の拘りは不要ですが、最低限の見やすさを意識することは、ミスを減らすことにも役立つことから、一定の配慮をするべきでしょう(図7参照)。

なお、契約書のフォントについては、以下のような記事もあるので、参考にしてみると良いでしょう。
なおLOLの記事の筆者は、ディスプレイ上でも非常に見やすいことから、こちらの記事の末尾に書かれている游明朝や游ゴシックの活用をお勧めしています。

④メリハリをつける
ここまでに作った内容に対して、メインで説明したい、提案したいポイントを強調する作業です。
具体的には、強調したい文字のフォントサイズを大きくしたり、前述したアクセントカラーを適用して周囲に比較して目立たせるといった方法があります。このようにメリハリをつけて際立たせるのは、資料全体の1割程度にとどめることが良いでしょう。
ここまでの「まとめる、揃える、繰り返す」という作業は、比較的ロジカルに、また一度型を決めてしまえば何度も流用が可能になる作業でした。他方で、このメリハリをつける作業では「この資料、このページで大事なことは何か?、伝えたいことは何か?」を資料作成者がよく考えることが必要です。
その際の考慮要素として非常に大事になるのが、本資料を使った説明の聞き手が誰かという点です。
この点は、一般的な資料作成のノウハウとしてもよく言われることではありますが、特に法務の一般的な関心事と事業部門や経営陣の関心事は大きく異なる傾向があるので、法務の皆様においては、聞き手がどんな情報を求めているのか整理することは巷間語られている以上に注意が必要です。
例えば、法務内でのコミュニケーションであれば、法的構成の細かな点が論点になる可能性があり、その点についてもきちんと記載する必要がありますが、事業部門や経営陣にとっては(仮に法務のみなさんがリサーチや裏とりに膨大な時間をかけたとしても)関心がないことが多いでしょう。
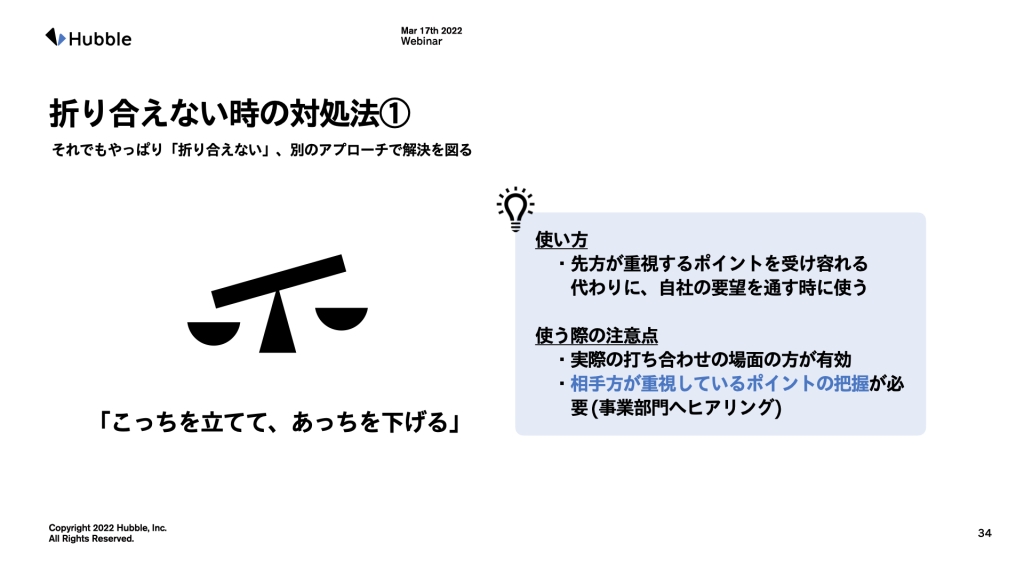
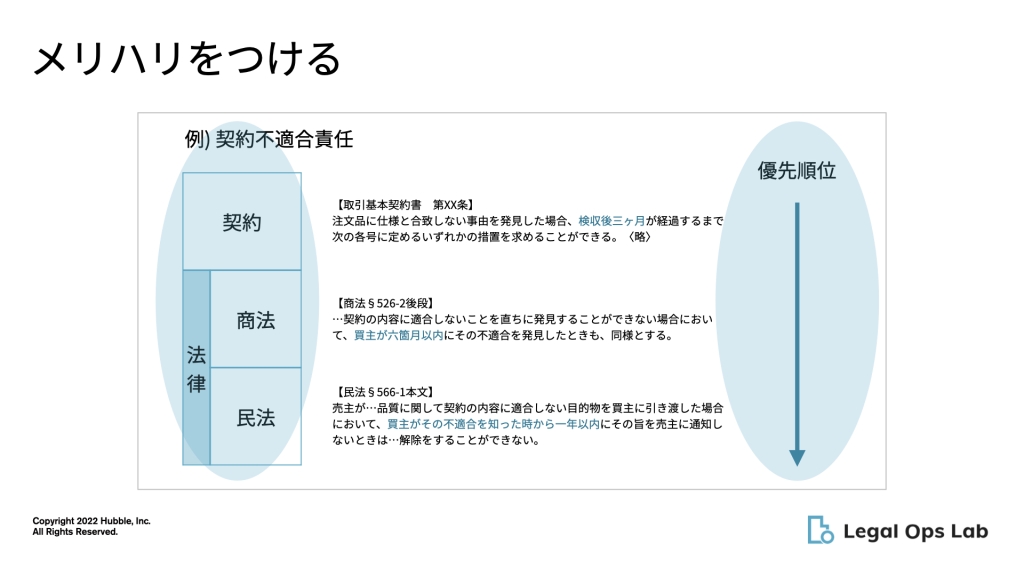
その場合には、そもそも記載しなかったりまたは小さい字で補足的に記載しておくといった手段をとるべきと言えます。このように聞き手側の関心の濃淡に応じてメリハリをつけることが「伝わる資料」には重要です(図8参照)。

逆に強調したい両サイドの情報は、フォントサイズは大きくし、色も多めに使っている
まとめ
以上のように、資料と共に行う説明やプレゼンテーションは、コミュニケーションの一種であり、そこに用いる資料を作成する際には、きちんと伝わるのかを意識をすることが重要です。
特に作成する資料には、相手方が求めている情報、逆に法務がリスク要因として伝えたい情報がそれぞれ何かを整理できているかが、如実に現れます。これはきちんと意識して練習すればいくらでも上達できるものなので、ぜひ本記事を叩き台として「伝わる資料」を作成してみてください。
- 資料作成時の基本的な注意ポイント
- フォントと色は統一する
- 資料内では、人の目線を意識した配置にする
- 伝わりやすい資料を作成するためのTips
- 意味的に一体的なグループは、まとめて近くに配置する
- 中央揃えや左(右)揃えを適切に使う
- まとめて、揃えた資料の構成要素を、繰り返して使う
- 重要な点や伝えたい点にメリハリを効かせる
- 特に法務パーソンが資料を作るときの注意点
- 法務の関心事と事業部門や経営陣の関心事が異なることに注意してメリハリを効かせる

山下 俊(やました しゅん)
2014年、中央大学法科大学院を修了。日系メーカーにて企業法務業務全般(主に「一人法務」)及び新規事業開発に従事しつつ、クラウドサインやHubbleを導入し、契約業務の効率化を実現。
2020年1月にHubble社に1人目のカスタマーサクセスとして入社し、2021年6月からLegal Ops Labの編集担当兼務。2023年6月より執行役員CCO。近著に『Legal Operationsの実践』(商事法務)がある。